
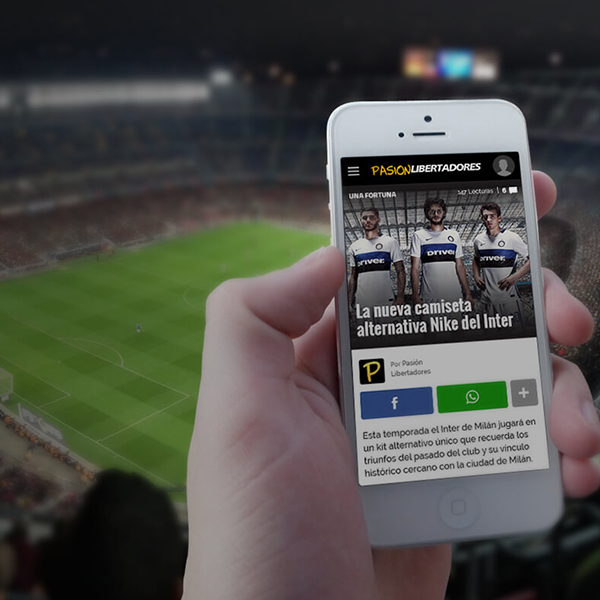
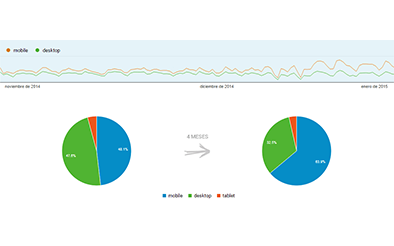
Pasión Libertadores con notas 100% responsive, carga asincrónica y scroll infinito

Ajustable fluido en cualquier dispositivo del mundo
UX, PROTOTYPING, DISEÑO VISUAL, MAQUETADO HTML RESPONSIVE, INTEGRACIÓNA mediados del año 2014 a Pasión Libertadores lo visitaban más personas desde dispositivos móviles que desde computadoras, en concreto un 52% de los accesos al sitio eran ya desde móviles y tablets.
En ese momento junto a los directivos de Pasión ya estábamos pensando en cómo adaptar el contenido a todos dispositivos móviles perfectamente y pensamos en comenzar con la nota y testear el comportamiento con las personas. De esa forma teníamos que lograr adaptar el contenido que generaba la redacción y los fanáticos con todos los agregados multimedia y embeded a los diferentes de dispositivos.
Sumando nuestra experiencia de más de 10 años en el desarrollo de medios digitales y deportivos de alto tráfico en Latinoamérica, con las exigencias de las nuevas tecnologías, las nuevas formas de navegar de las personas en internet y mucho análisis y testeo finalmente logramos desarrollar una nueva versión de la nota de Pasión Libertadores en modo responsive, ajustable fluido al ancho de resolución de cualquiera de los dispositivos móviles.
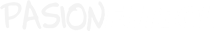
El resultado luego de 4 meses es muy interesante:
• El crecimiento fue desde el 52% de acceso por dispositivos móviles hasta llegar al 67%
• Y sólo en smartphone pasó del 48% al 63%
• Crecimiento del 30% entre la brecha de desktop y mobile

Un poco de historia…
Hace algunos años con un gran equipo nos propusimos crear desde cero una publicación en Internet dedicada al fútbol latinoamericano con el objetivo de transformarse en una publicación profesional, influyente y significativa.
Hoy Pasión Libertadores es uno de los medios deportivos más grandes de América Latina y está principalmente orientados a los hinchas, cómo dice parte de su descripción.
…el amor del hincha por su equipo nunca cambia. Y nosotros, que entendemos lo que significa el fútbol para el fanático, no lo escribimos, lo sentimos.”
Design thinking
Administramos el proyecto usando nuestra metodología. Pensamos y desarrollamos la estrategia y luego armamos la idea.
Para este desarrollo, por ejemplo, se hicieron estudios de usabilidad para validar la misma y avanzamos con esa línea. Una vez definida la navegación, empezamos a ajustar el Diseño y reformulamos el HTML mediante los CSS pensando siempre en una navegación y en un proyecto flexible que se adapte ágilmente a cada dispositivo de las personas que navegan el sitio, y que sea también ágil al trabajo de una redacción muy activa.

¿Querés comenzar un proyecto profesional?
Nosotros te asesoramos
Dónde estamos
San Isidro • Buenos Aires • Argentina [B1642DHG]
¿Querés sumarte a nuestro equipo?
Envianos tu CV, queremos conocerte!
empleos@frontaly.com