
Rosario tiene un nuevo medio: RosarioPlus.com

Un portal de noticias para tener un buen día
UX, PROTOTYPING, DISEÑO VISUAL, MAQUETADO HTML RESPONSIVE, INTEGRACIÓNDesarrollamos este producto digital, con la responsabilidad de proyectar y generar el diseño integral del nuevo portal de noticias de Rosario.
Desde el primer momento el cliente nos dijo que quería algo “amigable”, partiendo de esa premisa le presentamos algunas propuestas en bocetos e ideas que escuchó y se interesó desde el primer día, nos dió su apoyo y nos dejó trabajar totalmente libres poniendo lo mejor de nuestra experiencia en editorial digital.

Un sitio visual y con buenas noticias
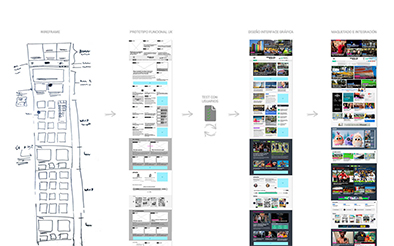
Generamos las ideas del producto y a partir de varias reuniones y bocetos se generó un wireframe conceptual que sirvió de base para la próxima etapa productiva.
El prototipo funcional se desarrolló en forma completa, proponiendo jerarquías, contenidos, funcionalidades e instancias.
Este prototipo funcional ya tenía aplicado el Diseño de Interacción y Usabilidad y podían navegarse completamente en un browser, aprovechando la solidez del mismo.
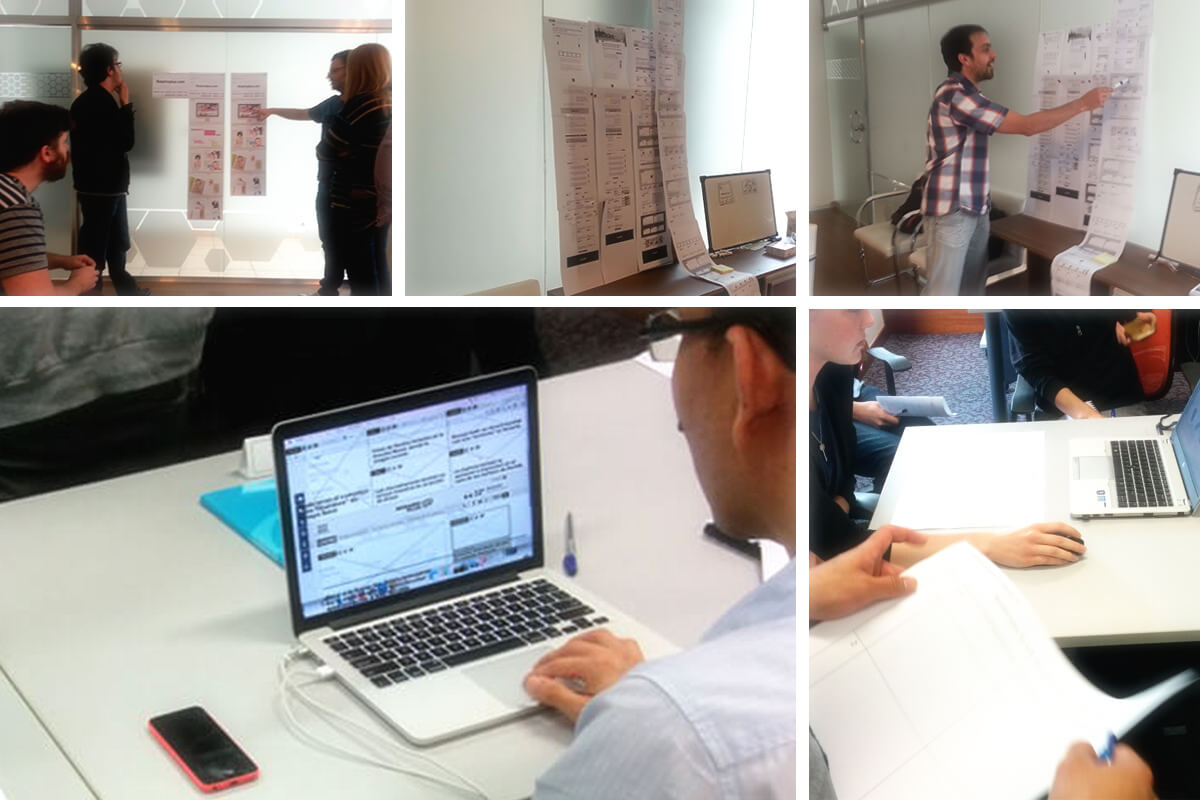
Algunas de sus funciones fueron puestas a prueba con un un test de usabilidad que realizamos con diferentes tipos de usuarios.
“El prototipo funcional se desarrolló en forma completa, proponiendo jerarquías, contenidos, funcionalidades e instancias.”
Testeos de usabilidad
Los resultados de los tests fueron cruciales para reforzar nuestras teorías y nuestras decisiones tomadas en la creación del producto.
Una vez planteada la estructura del sitio, sometimos los prototipos de las pantallas a un test de usabilidad. Testeamos a 80 personas, dándonos valiosa información acerca de lo que funcionaba y lo que no.
El test dio lugar a la iteración y los elementos que no funcionaron, los modificamos o les dimos fuerza destacando su jerarquía visual/funcional en el conjunto.
Los usuarios nuevos no navegan por secciones, es una de los nuevos comportamientos en internet y que se comprueba cada vez más, por eso decidimos simplificar la estructuras de secciones y resumimos toda la navegación a 6 grandes grupos de información: En Noticias, En Juego, En La Reposera, En Saco y Corbata, En Otros Temas y En Multimedia.
De esta manera agrupamos a todos las secciones en grupos de mayor jerarquía. Cuando testeamos la manera en que los usuarios accedían a los temas o sub-temas, los resultados fueron contundentes.
Luego con la arquitectura del sitio en base a los prototipos funcionales se comenzó el diseño gráfico visual de las pantallas claves, generando propuestas para que el cliente se decida por una de ellas y poder desarrollar posteriormente el diseño de todo el sitio.
De los planos a la producción
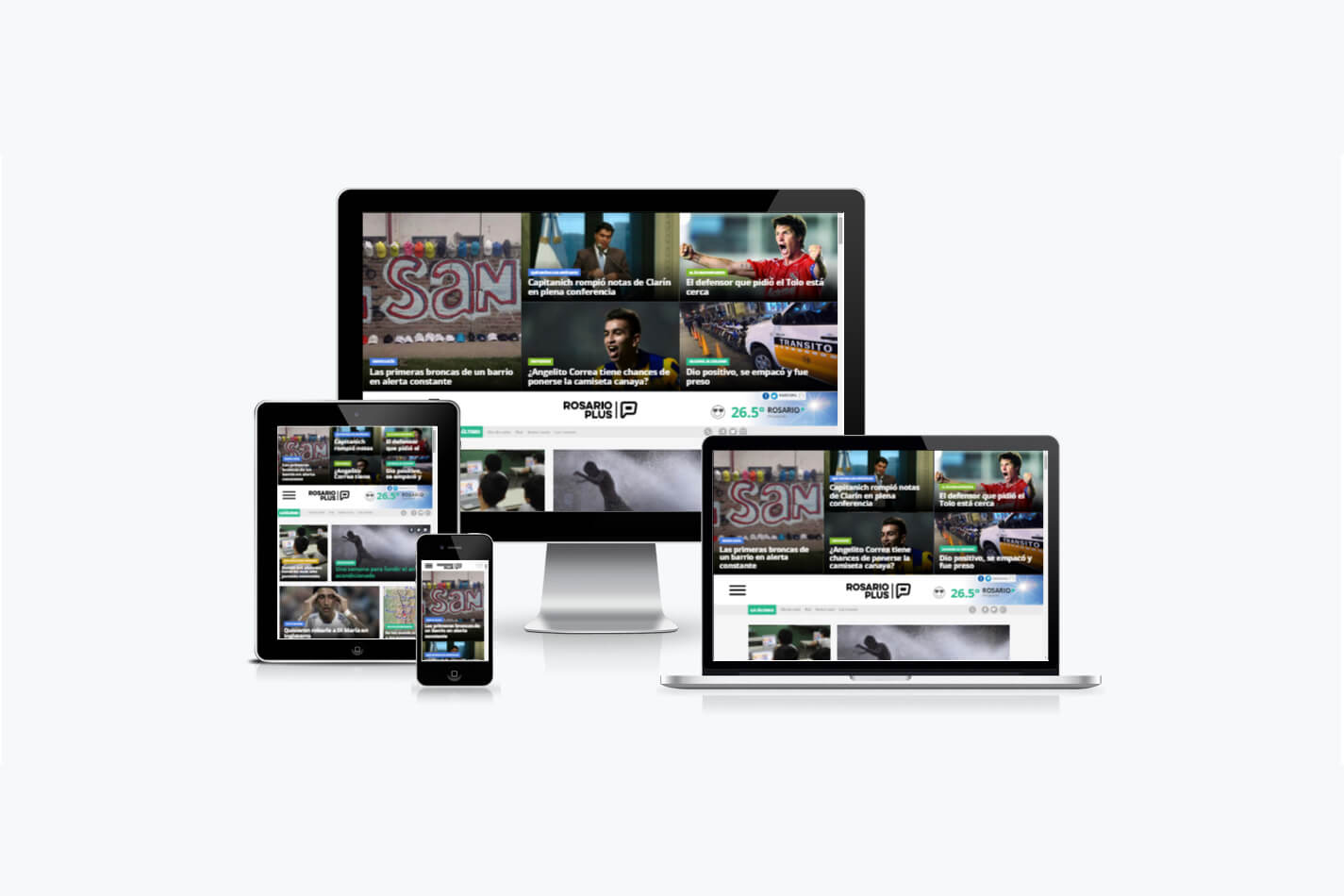
Una vez aprobados los diseños, los desarrolladores de front-end comienzan la etapa del maquetado HTML.
Esta misma se divide en 4 partes. Con los diseños en mano, empezamos a realizar el trabajo de investigación donde dividimos los diseños en Templates y a su vez estos mismos los dividimos en módulos e instancias. Teniendo en cuenta el CMS a integrar les asignamos un nombre e investigamos su funcionalidad así poder contextualizarlos y prepararlos para su optimización.
Una vez recopilada la información comenzamos a planificar el desarrollo agrupando los Templates y Módulos según su condición con respecto al HTML, CSS, Interactividad, Javascript e interacciones con el CMS o proveedores de terceros realizadas a través de AJAX/JSON. Una vez definido esto, particulamente en el caso de RosarioPlus a la hora de comenzar el desarrollo, debimos dividir el proceso en tres partes: la estructura, la interacción y la templetización.
Para el desarrollo de la estructura y su diseño utilizamos la ultima versión de HTML a la cual aplicamos la semántica previamente investigada al árbol de visualización y sumándole un marcado de datos estructurados el cual mejora la consistencia en los motores de búsqueda que se basan en datos (Google, Yahoo, Bing).
Si bien HTML5 cuenta con su propia información el marcado de datos es una forma adicional de proporcionar información más detallada sobre entidades particulares de la página. Por ejemplo, una página sobre un grupo de música puede incluir algunos de los siguientes elementos (o todos ellos): una lista de álbumes, el precio de cada álbum, una lista de las canciones de cada álbum junto con un enlace para escuchar fragmentos de cada canción, una lista de próximos conciertos, las biografías de los miembros del grupo. Cada uno de estos fragmentos de información se puede representar como un tipo de contenido. Al marcar estos elementos, los motores de búsqueda podrán entender mejor el contenido de tu página.
Una vez terminado la etapa de estructuración se procede a sumar las distintas interacciones al sitio. Las animaciones son una parte muy importante a la hora de desarrollar aplicaciones y sitios convincentes. Hoy en día los usuarios esperan que las interfaces sean altamente sensibles e interactivas. Por más sencillo que parezca, este proceso lleva su investigación y pruebas ya que elegir malas animaciones pueden afectar negativamente la experiencia de usuario, por eso es importante responder claramente ¿Que debe ser animado, cuando y que tipos de sentimientos debe tener/provocar nuestra animación?
Etapa de templetización
Finalizada la etapa de estructura e interacciones comenzamos con esta etapa donde la performance, es algo innato en cualquier desarrollo de Frontaly.
Para esta etapa contamos con el framework “news-tags”, provisto por el CMS Medios. Los news:tags son ‘tags’ semánticamente similares al código HTML para la construcción simplificada de templates orientados a Diarios, Revistas y Portales Interactivos. A través de este sistema logramos integrar el front-end con el CMS Medios logrando un producto confiable y de calidad tanto para el clientes como para los usuarios.
Se desarrolló una sección particular de Videos, en donde la redacción sube los videos y genera un repositorio único para que los usuarios puedan navegar y ver de la mejor forma. Estos videos están ordenados por categorías asociada a los 6 grupos de las secciones del sitio y cada uno de los videos puede recibir votos y comentarios como una noticia.

Cartelera de Espectáculos
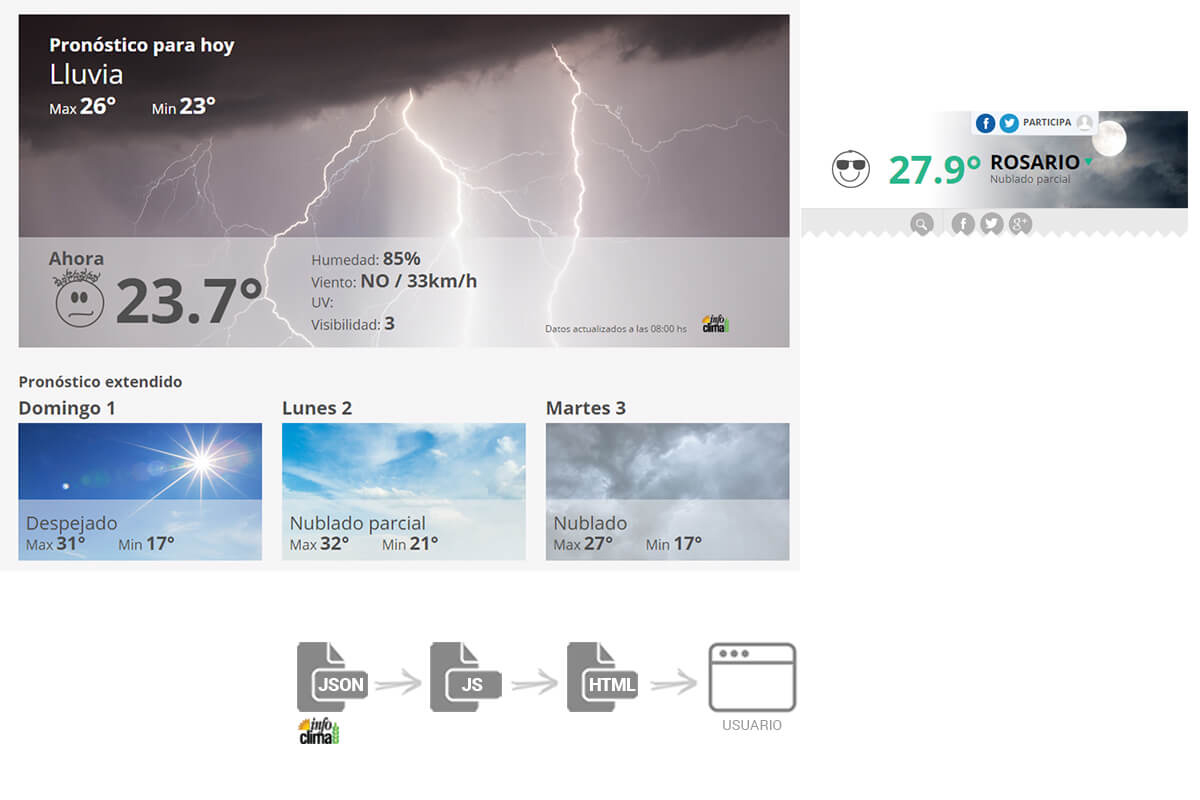
Le dimos vida a una sección especial del sitio, generando un espacio único para cada todos los eventos locales, tanto para ver películas, como para saber todo acerca de cada show de la ciudad y sus alrededores ordenados por categorías y con un simple acceso. A partir de las necesidades del cliente creamos un desarrollo particular del clima, un espacio destacado en el header jerarquizando visualmente los datos, primordial para la gente de la región, especialmente para la zonas agropecuarias. Acompañamos los datos del proveedor del clima, con imágenes asociadas al estado del cielo y con datos cruzados de diferentes valores y comunicarlo con las caritas que definen un estado de ánimo de las personas.
Con una creciente presencia de las redes sociales, la home dejó de ser la puerta de acceso al sitio. Hoy las notas, posteadas en Facebook o Twitter por la redacción o mostradas en un resultado de búsqueda de Google, son la principal vía de acceso de los usuarios a los sitios de contenido.
Por esta razón, pensamos la nota con un comportamiento único de información y decidimos mostrarla de manera tal que no importara de dónde viniera el usuario, siempre tendrá la oportunidad de seguir descubriendo más contenidos del sitio de una manera intuitiva y natural.
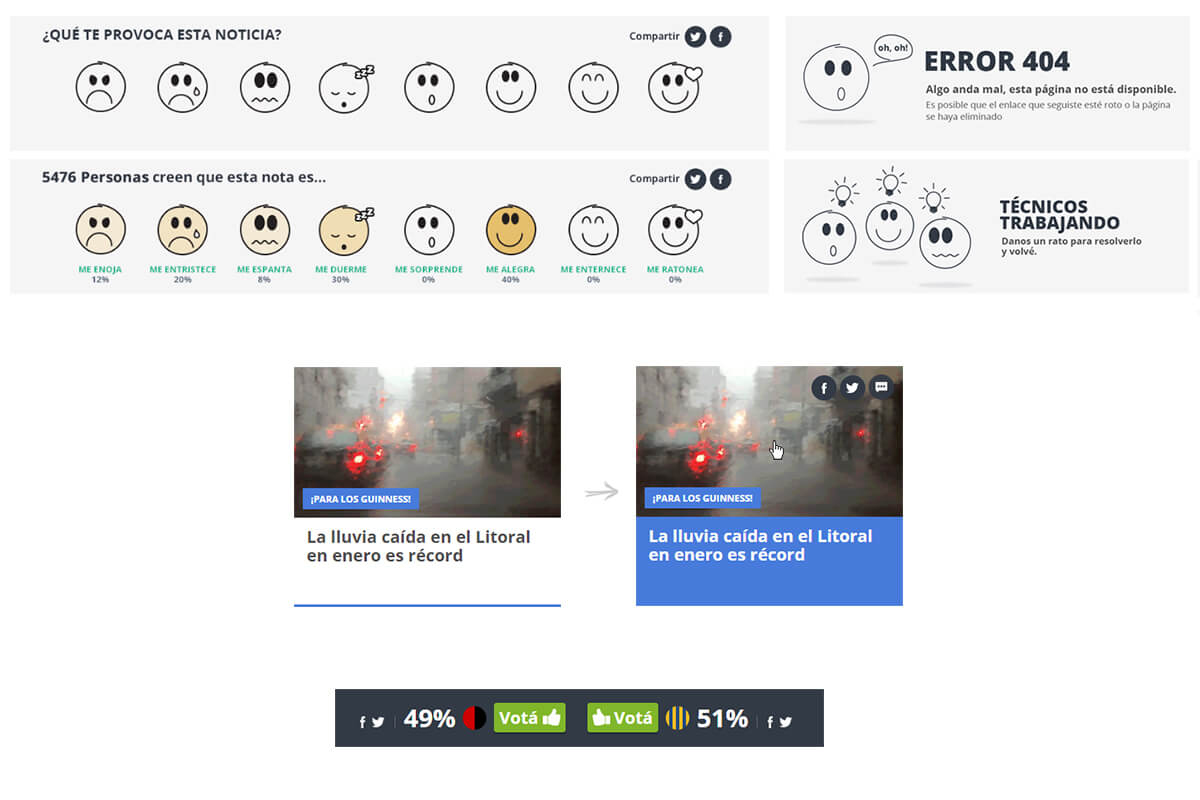
También le sumamos un nuevo header sticky destacando el título y la posibilidad de compartir las noticias, acceso directo a la home y secciones temáticas, entre otras cosas destacables.
Las notas están asociadas a determinadas secciones/temas/tags, simplificando así toda la navegación del sitio.
Dentro de las notas el usuario puede votar que le provoca cada una de ellas y con diferentes opciones y estados de ánimo podrá compartir con la comunidad en forma de caritas o smiles, un lenguaje que está utilizado en varias partes del sitio para hacerlo más “amigable” e intuitivo.
Dentro de la banda temática de En Juego de la home, donde están las noticias destacadas de deportes, hay una encuesta particular: Votá por Central o Newell’s!
Los rosarinos son fanáticos de sus colores y esta votación estará activa siempre generando interactividad en las personas que visiten el sitio.
El proyecto tuvo su primer salida a producción de forma de “soft launch” para ayudar a testear los rendimientos, performance y desplegar algunas nuevas características y funcionalidades y poder responder a peticiones de los usuarios.
¿Querés comenzar un proyecto profesional?
Nosotros te asesoramos
Dónde estamos
San Isidro • Buenos Aires • Argentina [B1642DHG]
¿Querés sumarte a nuestro equipo?
Envianos tu CV, queremos conocerte!
empleos@frontaly.com